PHOTOSHOP TUTORIAL

I haven't written a tutorial in ages, so here goes! This banner was made using Photoschop CS5, but can easily be reproduced in Gimp (minus the coloring). This isn't the best, because I got lazy with the erasing, but hopefully this will help.
1)Open up your program, press ctrl+n to open up a new document. We'll set ours to 500 x 250
2) Open up your images. I used these three: one, two, and three. These lovely stock images were downloaded from ATF but I can't remember whose stock pack I downloaded these from. Anyway, I will credit them properly when I find them.
3) Take image one and resize to about 400px. Set it somewhere in the middle and set it to darker color at 100%. Duplicate this layer and set it to overlay at 100%. Take image three and set it to normal. Now, parts of the image will be covering/obscuring image one, so take your eraser tool and set it to 50-60% and 5% hardness. Clear away part of the image to your liking.
4) Duplicated image three and resize it to about 400-420. set it to overlay at 100%. Take image two and set it all the way to the right so that the veranda is on the right side of the image. Erase all parts of picture except for the main building. Duplicate and set to Soft light at 100%.
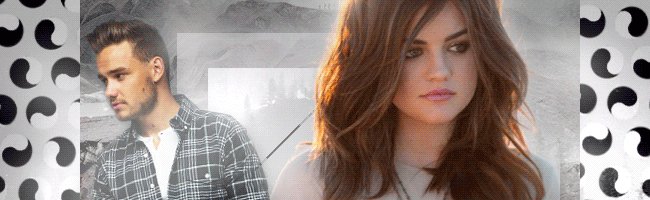
5) Now take an image of your choice, I chose this one and set it to normal. Take your eraser and erase the unwanted parts. I usually use a soft brush, but a harder one might be prefferred. I got lazy, so don't judge me!
6) Now here is the part that brings life to your banner. This is also the part that may differ for photoshop users and gimp users. I open up a curves layer and set the first one at RGB with an output of 49 and input of 80. The next dot should be output 214, input 199.
7) Open up your curves layer and set it to RGB. Set the top output levels as: 20, 1.00, 299. Set the bottom oupout levels as 22 and 198.
8) Open up a vibrance layer and set the vibrance to +18, and the saturation level as +1.
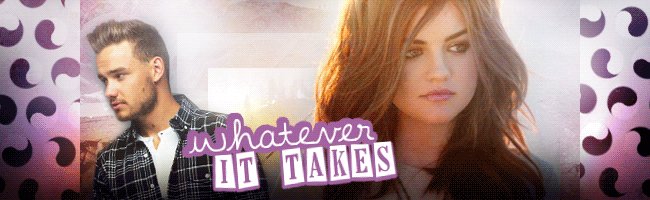
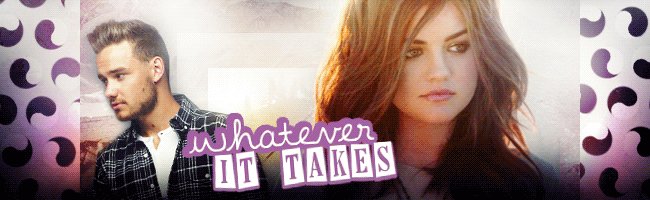
9)I'm pretty sure Gimp users can use psds too, but I can't remember how to use it. I know you have to download this converter to do it. Anyway, for photoshop users, you can use this psd by 11-aranza-11. This gives your picture a purple coloring. If you choose to skip this step, your picture will have a more foresty, green coloring. This is targeted for mainly Intermediate users, but once you're familiar with the options and tabs, this will appear easier. Hopefully you enjoyed this or found this helpful, although this is kind blah.

I haven't written a tutorial in ages, so here goes! This banner was made using Photoschop CS5, but can easily be reproduced in Gimp (minus the coloring). This isn't the best, because I got lazy with the erasing, but hopefully this will help.
1)Open up your program, press ctrl+n to open up a new document. We'll set ours to 500 x 250
2) Open up your images. I used these three: one, two, and three. These lovely stock images were downloaded from ATF but I can't remember whose stock pack I downloaded these from. Anyway, I will credit them properly when I find them.
3) Take image one and resize to about 400px. Set it somewhere in the middle and set it to darker color at 100%. Duplicate this layer and set it to overlay at 100%. Take image three and set it to normal. Now, parts of the image will be covering/obscuring image one, so take your eraser tool and set it to 50-60% and 5% hardness. Clear away part of the image to your liking.
4) Duplicated image three and resize it to about 400-420. set it to overlay at 100%. Take image two and set it all the way to the right so that the veranda is on the right side of the image. Erase all parts of picture except for the main building. Duplicate and set to Soft light at 100%.
5) Now take an image of your choice, I chose this one and set it to normal. Take your eraser and erase the unwanted parts. I usually use a soft brush, but a harder one might be prefferred. I got lazy, so don't judge me!
6) Now here is the part that brings life to your banner. This is also the part that may differ for photoshop users and gimp users. I open up a curves layer and set the first one at RGB with an output of 49 and input of 80. The next dot should be output 214, input 199.
7) Open up your curves layer and set it to RGB. Set the top output levels as: 20, 1.00, 299. Set the bottom oupout levels as 22 and 198.
8) Open up a vibrance layer and set the vibrance to +18, and the saturation level as +1.
9)I'm pretty sure Gimp users can use psds too, but I can't remember how to use it. I know you have to download this converter to do it. Anyway, for photoshop users, you can use this psd by 11-aranza-11. This gives your picture a purple coloring. If you choose to skip this step, your picture will have a more foresty, green coloring. This is targeted for mainly Intermediate users, but once you're familiar with the options and tabs, this will appear easier. Hopefully you enjoyed this or found this helpful, although this is kind blah.
March 31st, 2012 at 06:03pm








 )
)